p5.EasyCam
A p5.js library for easy 3D camera control.

p5.EasyCam
Simple 3D camera control for p5js and the WEBGL renderer.
To get started quickly with EasyCam, take a look at the following tutorial on OpenProcessing.org:
Releases
Examples
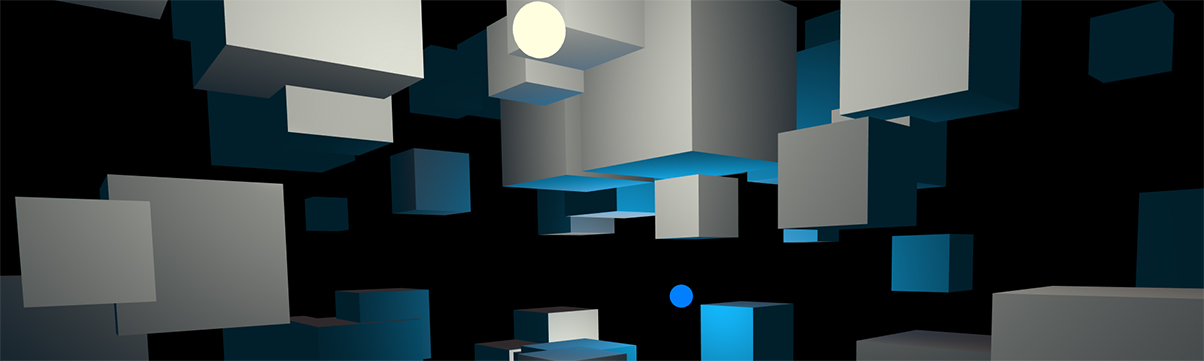
EasyCam.js - Advanced Shader/Lighting
EasyCam.js - Basic
- CameraStates
- CameraStates_Basic
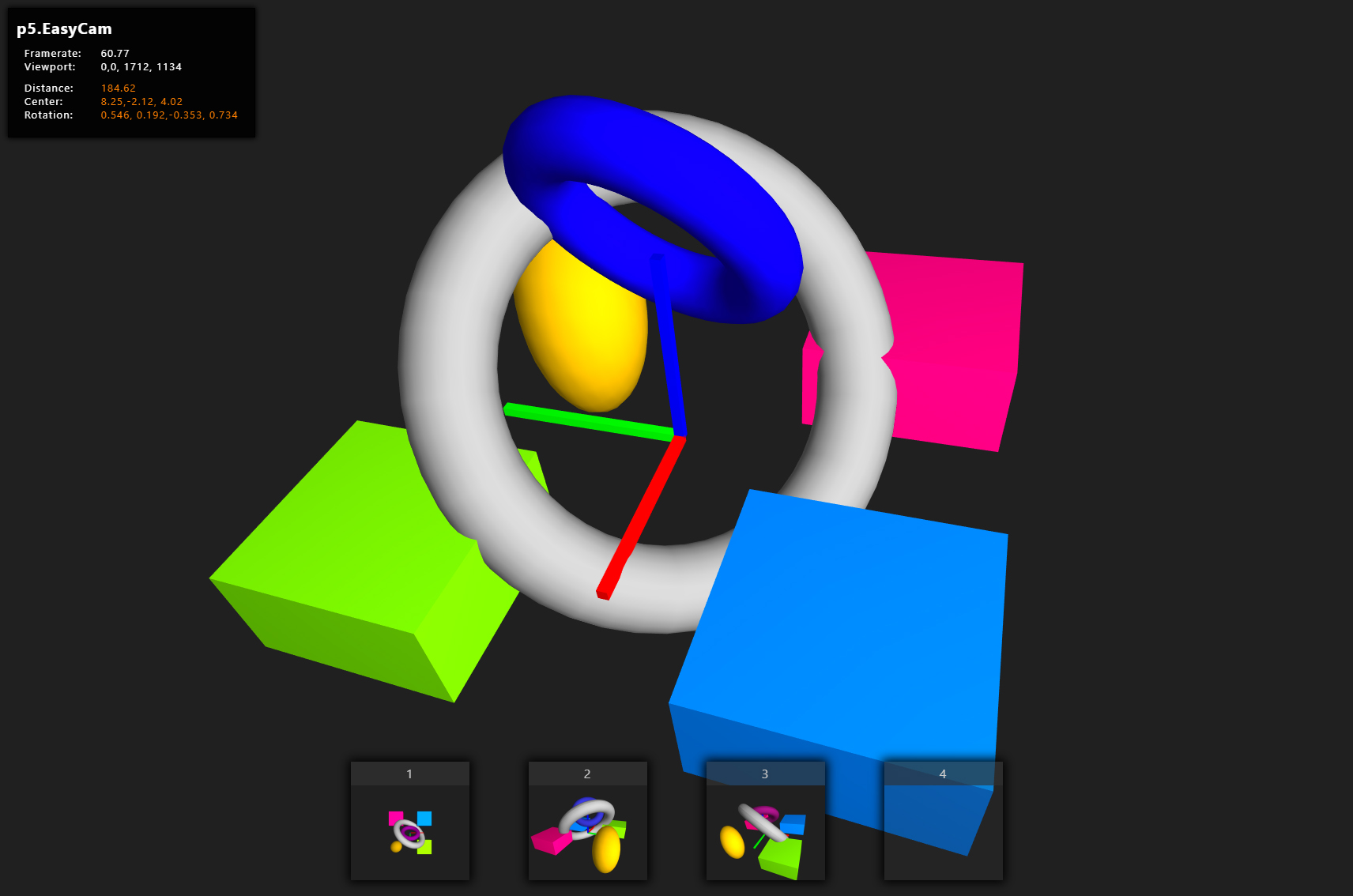
- HeadUpDisplay
- QuickStart
- QuickStart_InstanceMode
- QuickStart_Ortho
- SplitView
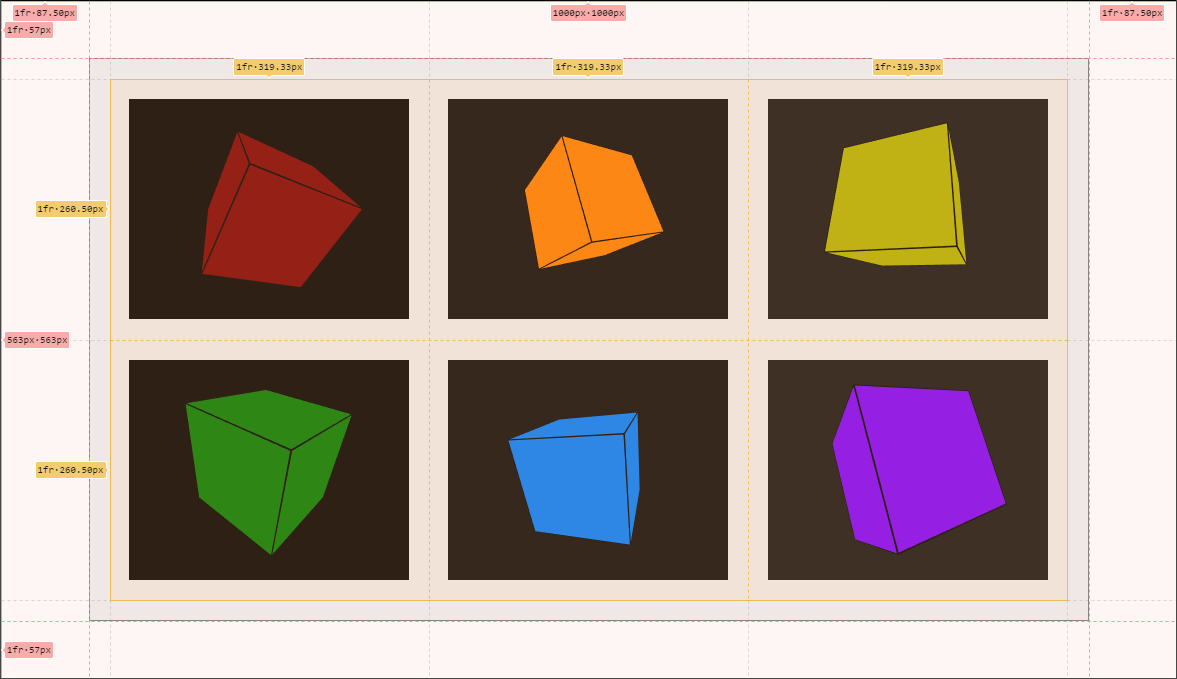
- MultiView
- MultiCanvas
- Swap mouse/touch handlers
Alternate first-person camera
For a simple first-person point-of-view p5.js camera library, take a look at p5.RoverCam
Usage
function setup() {
createCanvas(windowWidth, windowHeight, WEBGL);
// the simplest method to enable the camera
createEasyCam();
// suppress right-click context menu
document.oncontextmenu = function() { return false; }
}
function draw(){
background(64);
lights();
box(200);
}
To control the movement of the camera:
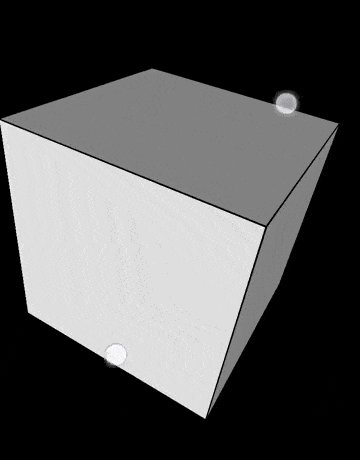
rotate around the look-at point
mouse: left-click and drag
touch: one-finger drag
pan the scene
mouse: middle-click and drag
touch: two-finger drag
zoom out/in
mouse: right-click drag
touch: pinch/spread
reset to the starting state
mouse: double-click
touch: double-tap

The camera is positioned on a sphere whose radius is a given distance from the look-at point. Rotations are around the looked-at point.
EasyCam is impervious to gimbal lock, and has no known “singularities” or discontinuities in its behavior.
Simple examples to play with:
Node.js, npm, IntelliSense, and TypeScript
The npm dependencies are located in the package.json file.
If node.js is installed then this command will download the dependencies for the project:
npm install
Once the dependencies are downloaded then the types can be generated with the command
npm run build
This will generate p5.easycam.d.ts.
Next, it may be necessary to include the following three lines to the top of a sketch file to refer to the generated type files.
// @ts-check
/// <reference path="./p5.easycam.d.ts" />
/// <reference path="./node_modules/@types/p5/global.d.ts" />
When operating correctly, Visual Studio Code’s IntelliSense feature will display code-completion information. Below is contextual data shown for the setViewport method in p5.EasyCam:

Acknowledgements
Special thanks to Jonathan Feinberg and Thomas Diewald. This repository is maintained by James Dunn and future contributors.
History
This library is a derivative of the original PeasyCam Library by Jonathan Feinberg and combines new useful features with the great look and feel of the original version. This p5js library was started by Thomas Diewald in 2017. The code and examples have been updated to work with the release version of p5.js (v1.0.0) and will be maintained going forward.
Processing/Java version of this project: https://github.com/diwi/peasycam/tree/PeasyCam3
Original (presumed abandoned) fork source: https://github.com/diwi/p5.EasyCam
Reference Documentation
Quick Reference
Camera Setup
// constructor
new Dw.EasyCam(p5.RendererGL, state);
new Dw.EasyCam(p5.RendererGL, {
distance : z, // scalar (optional)
center : [x, y, z], // vector (optional)
rotation : [q0, q1, q2, q3], // quaternion (optional)
viewport : [x, y, w, h], // array (optional)
}
// examples
createEasyCam(); // uses the primary WEBGL renderer and default settings
...
createEasyCam({distance:z});
createEasyCam(p5.RendererGL);
createEasyCam(p5.RendererGL, {distance:z});
createEasyCam(p5.RendererGL, {distance:z, center:[x,y,z]});
...
new Dw.EasyCam(p5.RendererGL);
new Dw.EasyCam(p5.RendererGL, {distance:z});
new Dw.EasyCam(p5.RendererGL, {distance:z, center:[x,y,z]});
...
The constructors above return an EasyCam object whose methods are listed below.
Camera Methods
// CAMERA, MISC
setCanvas(renderer) // webgl-renderer
getCanvas()
setViewport(viewport) // viewport as bounding screen-rectangle [x,y,w,h]
getViewport()
update() // update camera state
apply(renderer) // apply camera state to webgl-renderer
dispose()
setAutoUpdate(status)
getAutoUpdate()
attachMouseListeners(renderer) // input handler
removeMouseListeners()
// INPUT BEHAVIOUR/SCALE/SPEED
setZoomScale(scale_zoom)
getZoomScale()
setPanScale(scale_pan)
getPanScale()
setRotationScale(scale_rotation)
getRotationScale()
setWheelScale(wheelScale)
getWheelScale()
setDefaultInterpolationTime(duration)
setDamping(damping)
setRotationConstraint(yaw, pitch, roll)
// GET ZOOM/PAN/ROTATE/POSITION/UP
getCenter()
getDistance()
getRotation()
getUpVector(dst)
getPosition(dst)
// SET ZOOM/PAN/ROTATE
setDistanceMin(distance_min)
setDistanceMax(distance_max)
setDistance(distance, duration)
setCenter(center, duration)
setRotation(rotation, duration)
setInterpolatedCenter(valA, valB, t)
setInterpolatedDistance(valA, valB, t)
setInterpolatedRotation(valA, valB, t)
// MODIFY ZOOM/PAN/ROTATE
zoom(dz)
panX(dx)
panY(dy)
pan(dx, dy)
rotateX(rx)
rotateY(ry)
rotateZ(rz)
rotate(axis, angle)
// CAMERA STATES
setState(other, duration)
getState()
pushState()
popState(duration)
pushResetState()
reset(duration)
// HEAD_UP_DISPLAY
beginHUD(renderer, w, h)
endHUD(renderer)
Camera State Object
var easy=createEasyCam();
let state = {
distance : z, // scalar
center : [x, y, z], // vector
rotation : [q0, q1, q2, q3], // quaternion
};
easy.setState(state, 1000); // animate to state over the period of 1 second
Example: openprocessing
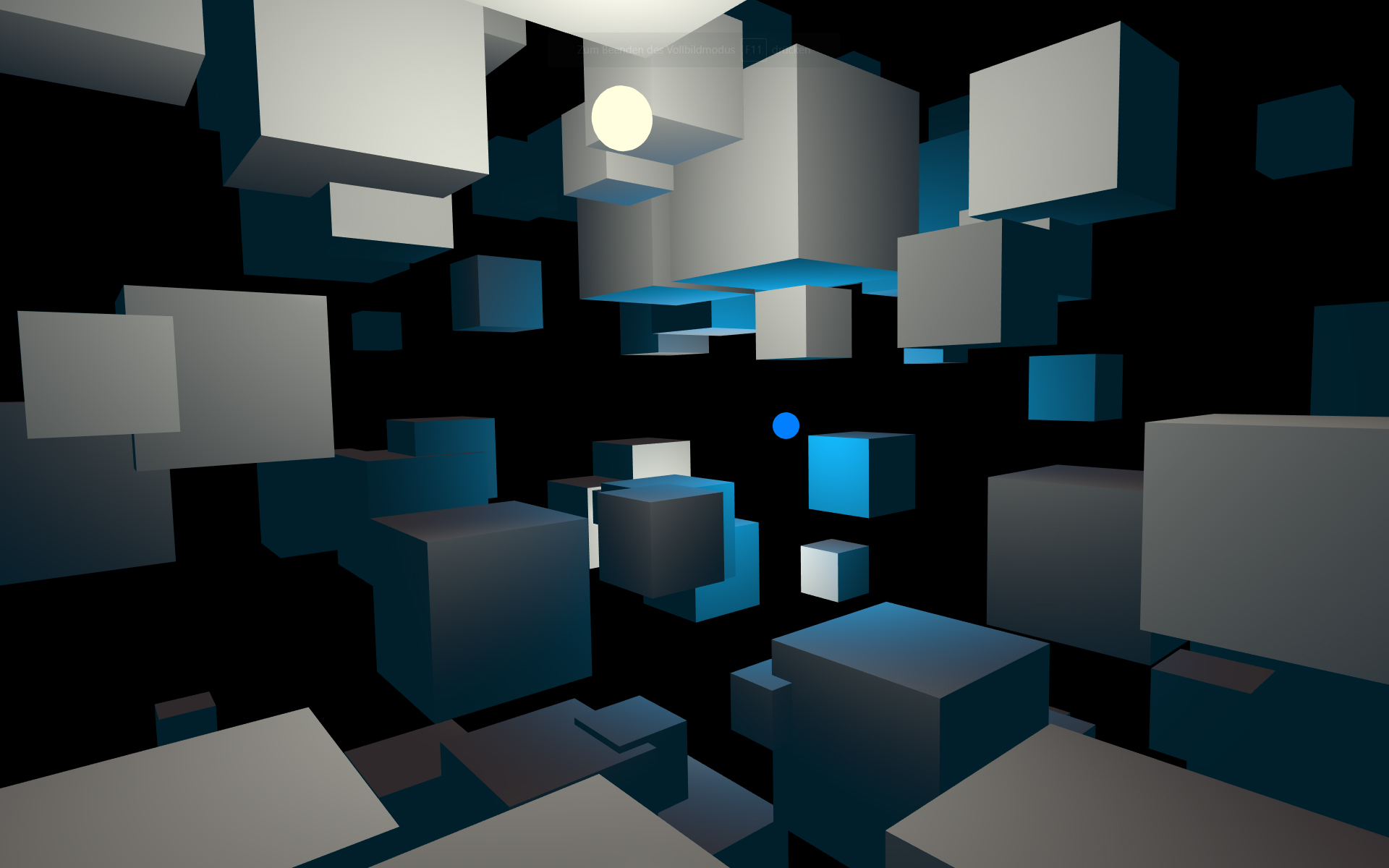
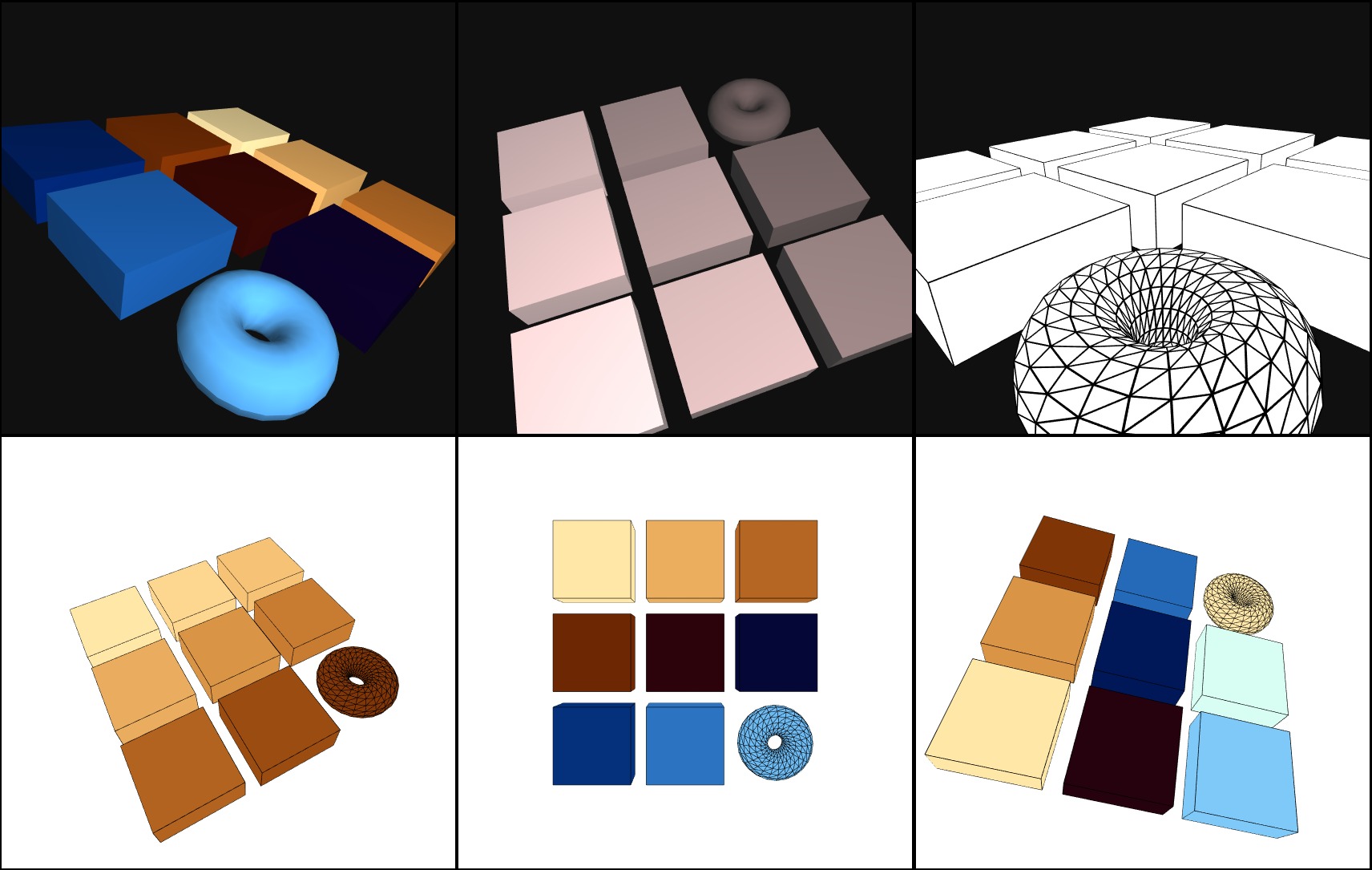
Screenshots


![]()